
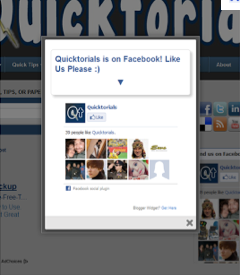
Automatic Facebook pop up bottom appear in front of all content once your website url loads. If you need quick and instant "Facebook Fan Page like" this tool is highly recommended and it works perfectly. Facebook like pop ensures that most visitors don't leave your website without liking your Facebook fan page.
The Facebook like pop up button is very important when it comes to Facebook campaign building, if you need quick Facebook fan then Facebook pop up is the right way to go.
This Facebook pop up script is applicable to all website that need there Facebook fan page to appear in front of all website content once there url loads. SEE MORE AFTER CUT>>

How To Add Facebook Pop Up Fan Page To Any Website
Eg Google Blogger Blog
Log On To Dashboard
Click Layout
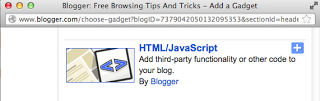
Click Add A Gadget

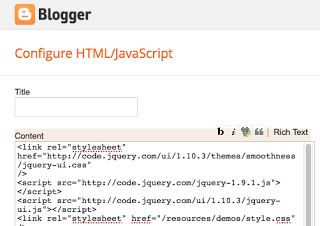
Click HTML / Java Script
Copy The Code Highlighted In Yellow And Paste In The Empty Box
<link rel="stylesheet"
href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css"
/>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css" />
<script>
$(function() {
$( "#dialog" ).dialog();
});
</script>
<div id="dialog" title="Get updates via Facebook">
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/YourPageUsername&width=292&height=258&show_faces=true&colorscheme=light&stream=false&show_border=true&header=false"
scrolling="no" frameborder="0" style="border:none; overflow:hidden;
width:285px; height:258px;"
allowtransparency="true"></iframe></center>
</div>
href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css"
/>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css" />
<script>
$(function() {
$( "#dialog" ).dialog();
});
</script>
<div id="dialog" title="Get updates via Facebook">
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/YourPageUsername&width=292&height=258&show_faces=true&colorscheme=light&stream=false&show_border=true&header=false"
scrolling="no" frameborder="0" style="border:none; overflow:hidden;
width:285px; height:258px;"
allowtransparency="true"></iframe></center>
</div>
EmoticonEmoticon